为了展示更多内容,减少滚屏次数,上个月我们升级了网站主页的版式,现在想统计下大家的意见,欢迎投票。
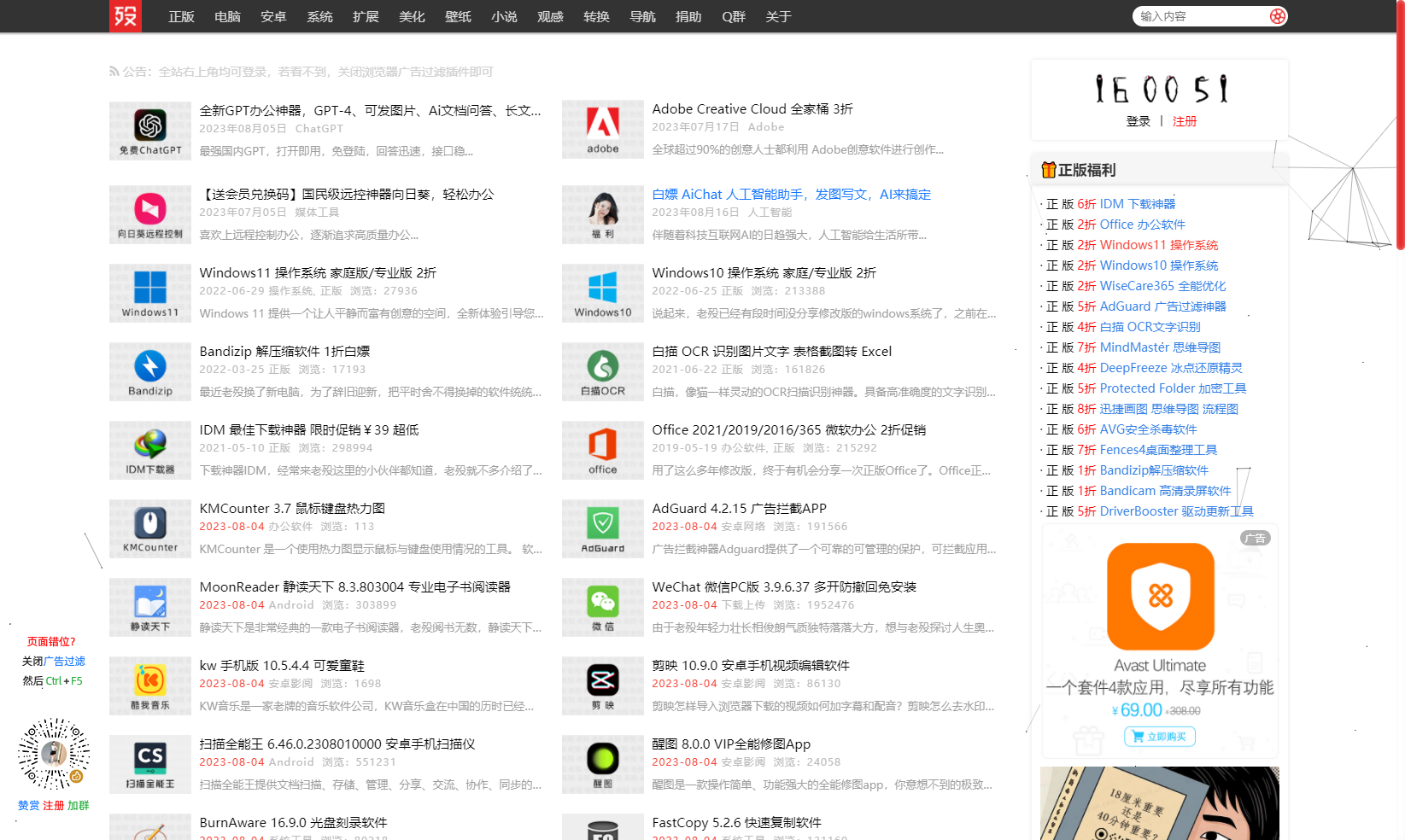
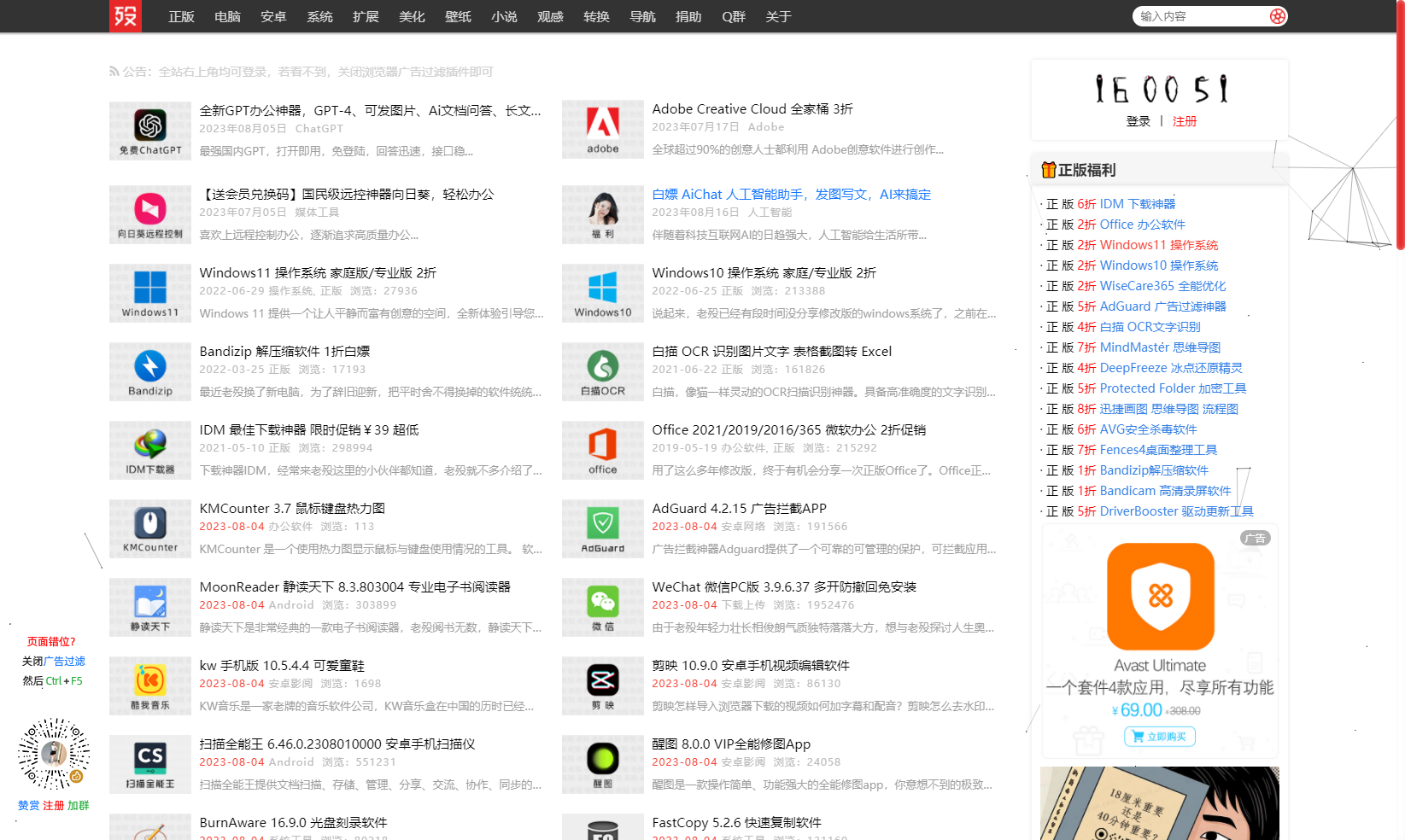
两列
可以展示更多内容,减少滚屏。

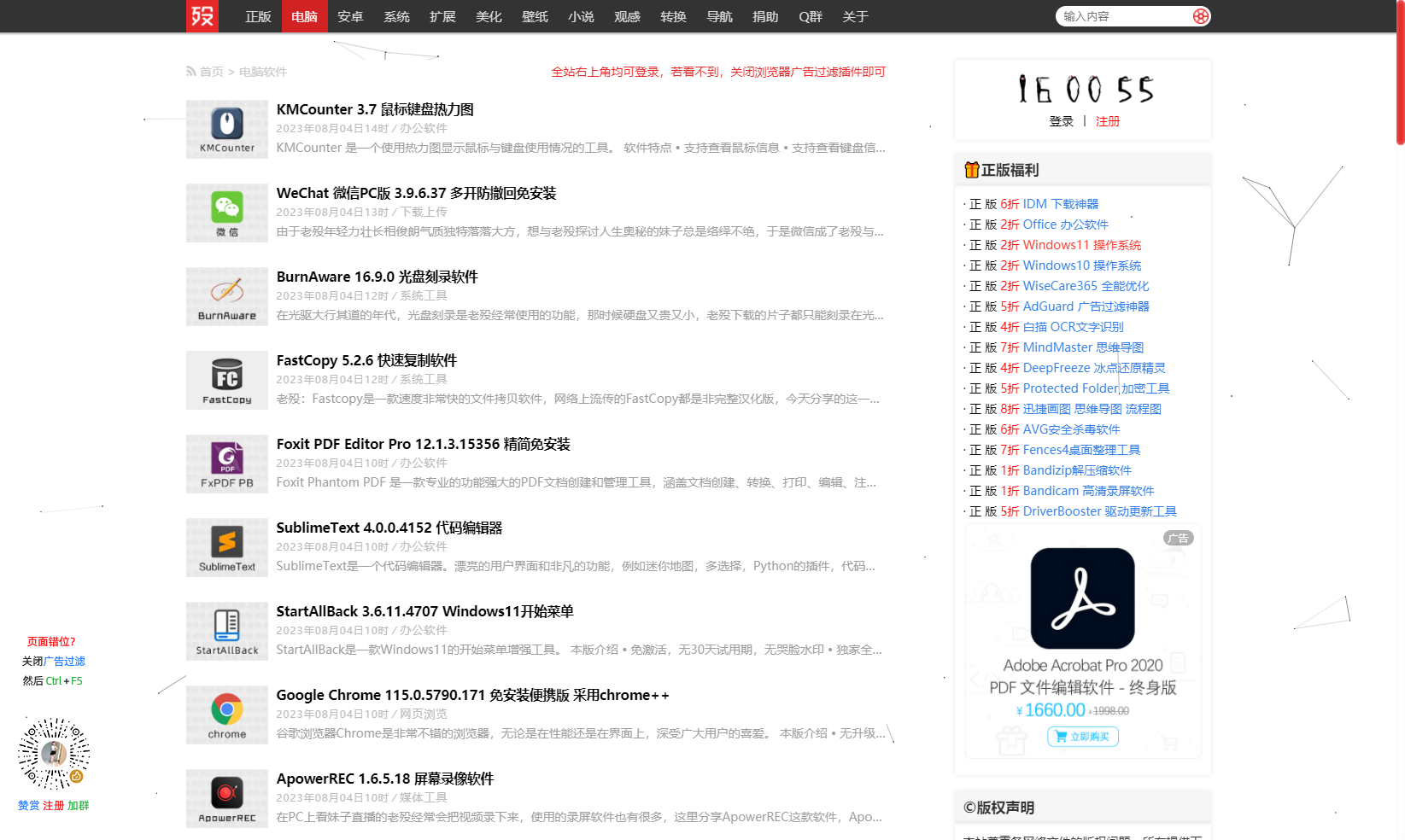
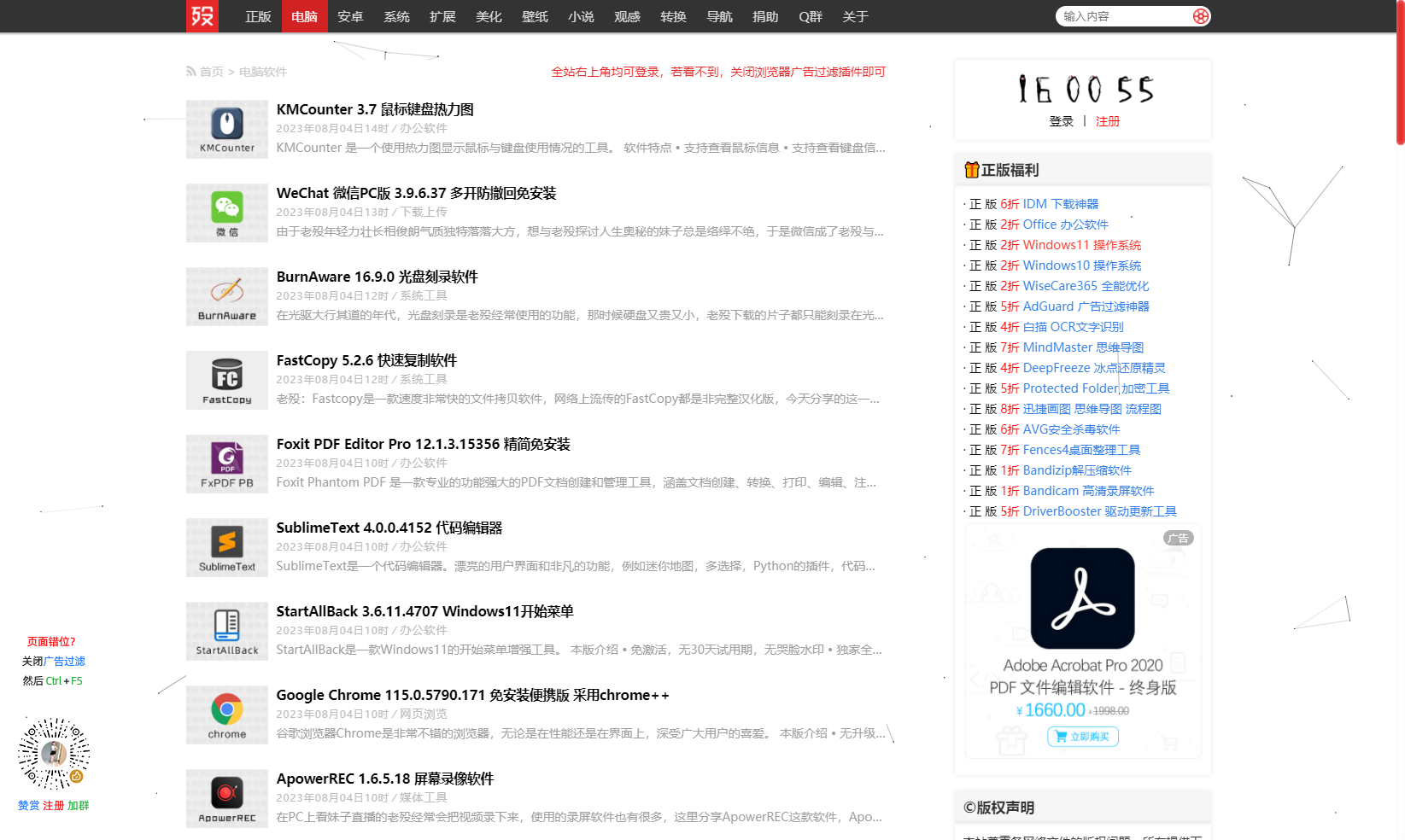
一列
过去的风格,可能需要多次滚屏。

欢迎投票
https://weibo.com/1284675940/Nd1FSd20w
这个排列已经把我搞抑郁了。
为了展示更多内容,减少滚屏次数,上个月我们升级了网站主页的版式,现在想统计下大家的意见,欢迎投票。
可以展示更多内容,减少滚屏。

过去的风格,可能需要多次滚屏。

https://weibo.com/1284675940/Nd1FSd20w
这个排列已经把我搞抑郁了。
您必须 [ 登录 ] 才能发表留言!(因假邮箱IP、攻击泛滥,暂时停止游客评论)